안녕하세요. 오늘은 유튜브 코드팩토리님의 자바스크립트 강의 영상을 참고하여 Copy by Value & Reference에 대해 좀 더 자세히 작성해보도록 하겠습니다.
자바스크립트에서 변수를 복사하거나 전달할 때 값에 의한 복사(Copy by Value)와 참조에 의한 복사(Copy by Reference)라는 두 가지 중요한 개념이 있습니다.

1. Copy by Value(값에 의한 복사)
- 기본 데이터 타입(Primitive Types)에 적용
- 변수의 값을 새로운 메모리 공간에 복사하는 방식
- 원본 변수와 복사된 변수 간에 완전히 독립적인 메모리 공간이 할당됨
- 즉, 하나의 변수를 변경해도 다른 변수에 영향을 미치지 않음
기본 데이터 타입(Primitive Types)
- String
- Number
- Boolean
- Null
- Undefined
- Symbol
- BigInt
Copy by Value 예시
let original = '안녕하세요';
let clone = original;
console.log(clone); // '안녕하세요'
clone += ' 안유진입니다.';
console.log(original); // '안녕하세요'
console.log(clone); // '안녕하세요 안유진입니다.'
console.log(original === clone); // false- 위 코드에서 'original' 변수에 저장된 문자열을 'clone' 변수에 복사했음
- 두 변수는 서로 독립적으로 존재하기 때문에 'clone' 변수에 값을 추가해도 'original'에는 아무 영향을 주지 않음

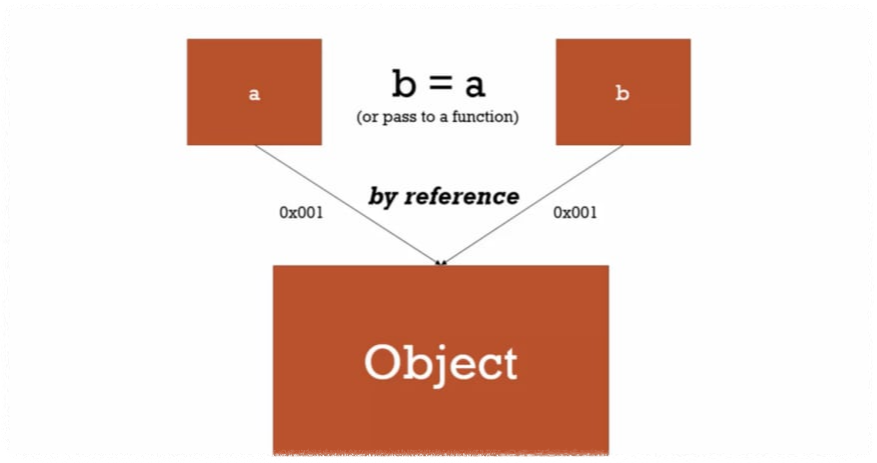
2. Copy by Reference(참조에 의한 복사)
- 객체나 배열 같은 참조 타입(Reference Types)에 적용
- 새 변수에 값을 복사하는 것이 아니라 기존 변수와 같은 메모리 주소를 참조함
- 따라서 하나의 변수를 수정하면 다른 변수도 같이 변경되는 특징이 있음
객체 데이터 타입(Reference Types)
- Object
- Array
- Function
Copy by Reference 예시
예시1)
let originalObj = {
name: '안유진',
group: '아이브'
};
let cloneObj = originalObj;
console.log(originalObj); // {name: '안유진', group: '아이브'}
console.log(cloneObj); // {name: '안유진', group: '아이브'}
originalObj.group = '코드팩토리';
console.log(originalObj); // {name: '안유진', group: '코드팩토리'}
console.log(cloneObj); // {name: '안유진', group: '코드팩토리'}
console.log(originalObj === cloneObj); // true- 'originalObj'와 'cloneObj'는 같은 객체를 참조함
- 두 변수가 동일한 메모리 주소를 참조하고 있기 때문에 'originalObj'의 속성을 변경하면 'cloneObj'도 자동으로 같이 변경됨
예시2)
let obj1 = {
name: '뭉이',
group: '코드팩토리'
};
let obj2 = {
name: '뭉이',
group: '코드팩토리'
};
console.log(obj1 === obj2); // false- 'obj1'과 'obj2'는 동일한 구조와 값을 같지만 다른 메모리 공간에 저장되어 있어 서로 다른 것으로 인식됨
3. Spread Operator를 활용한 객체 복사
- 자바스크립트에서는 Spread Operator(...)를 사용하여 객체나 배열을 Copy by Value처럼 복사할 수 있음
- 이 방법을 사용하면 객체나 배열을 새로운 메모리 공간에 독립적으로 저장할 수 있음
Spread Operator 예시
예시1) 객체에서 Spread Operator 사용
const original = {
name: '안유진',
group: '아이브'
};
const clone = { ...original };
console.log(clone); // { name: '안유진', group: '아이브' }
console.log(original === clone); // false- Spread Operator는 객체의 모든 속성을 새로운 객체로 복사함
- 'original'과 'clone'은 이제 서로 독립적인 객체로 존재함
예시2)
const yuJin1 = {
name: '안유진',
group: '아이브'
};
const yuJin2 = {
name: '코드팩토리',
...yuJin1
};
console.log(yuJin2); // { name: '안유진', group: '아이브' }- 순서가 중요. name을 '코드팩토리'라고 선언했어도 Spread Operator에서 name 값이 있었고 '안유진'으로 했으므로!
예시3) 배열에서 Spread Operator 사용
const numbers = [1, 3, 5];
const newNumbers = [10, ...numbers];
console.log(newNumbers); // [10, 1, 3, 5]- 배열에서도 Spread Operator를 사용하여 기존 배열의 값을 새로운 배열에 복사할 수 있음
- 'numbers' 배열의 값들이 'newNumbers'에 독립적으로 복사됨
'Languages > JavaScript' 카테고리의 다른 글
| [JS] 비동기 프로그래밍(2) : 프로미스(Promise) (0) | 2024.08.23 |
|---|---|
| [JS] 비동기 프로그래밍(1) : 콜백 함수(Callback Function) (0) | 2024.08.23 |
| [JS] 배열 메소드(Array Method) 총정리 (0) | 2024.08.22 |
| [JS] 데이터 타입 총정리 (0) | 2024.08.21 |
| [JS] 스코프(Scope) (4) | 2024.08.05 |

