
안녕하세요. 오늘은 생활코딩 이고잉님의 Docker 수업 내용을 정리한 포스팅을 작성해보았습니다.
Docker란?
Docker는 애플리케이션을 신속하게 구축, 테스트, 배포할 수 있도록 지원하는 플랫폼입니다. Docker는 컨테이너라는 경량화된 가상 환경을 사용하여 소프트웨어의 실행 환경을 격리합니다. 이를 통해 개발자는 코드가 실행되는 환경에 대해 걱정할 필요 없이 일관된 실행 환경을 보장할 수 있습니다.
Docker 개요
- Host : 운영체제가 설치된 컴퓨터
- Container : Host에서 실행되는 격리된 각각의 실행 환경
- Docker는 Linux 운영체제를 사용합니다. 따라서 container 안에서 동작하는 각각의 앱들도 Linux 운영체제에서 동작합니다.
- 내 컴퓨터가 Linux 운영체제가 아니라면 Docker가 내부적으로 가상 머신을 설치하여 Linux 환경을 제공합니다. 따라서 사용자가 별도로 가상 머신을 설치하고 Linux를 설치할 필요가 없습니다.
Docker 설치
https://docs.docker.com/get-docker/
Get Docker
Download and install Docker on the platform of your choice, including Mac, Linux, or Windows.
docs.docker.com
자신의 컴퓨터 운영체제에 맞는 Docker를 설치!
Docker 설치 확인
docker images
Docker를 실행한 후 명령 프롬프트를 이용하여 해당 명령어를 입력하였을 때 위와 같이 나온다면 Docker가 잘 설치된 것입니다.
Docker Hub
Docker Hub Container Image Library | App Containerization
Increase your reach and adoption on Docker Hub With a Docker Verified Publisher subscription, you'll increase trust, boost discoverability, get exclusive data insights, and much more.
hub.docker.com
- Docker Hub는 Docker 이미지의 저장소 역할을 하는 클라우드 기반 서비스입니다.
- App Store에서 프로그램을 다운받는 것처럼, Docker Hub에서는 이미지를 다운받을 수 있습니다.
- 이미지를 다운로드받는 행위를 'pull'이라고 하고, 이미지를 실행시키는 행위를 'run'이라고 하며 이미지를 실행(run)하면 container가 생성됩니다.
Docker 명령어
https://docs.docker.com/reference/
Reference documentation
Find reference documentation for the Docker platform’s various APIs, CLIs, and file formats
docs.docker.com
해당 사이트에서 CLI reference 메뉴에 들어가면 docker 명령어 설명을 자세히 볼 수 있습니다.
- docker images : 내 컴퓨터에 있는 이미지 목록 출력
- docker pull [이미지이름] : 이미지를 다운로드
- docker rmi [이미지이름] : 이미지를 삭제
- docker run [이미지이름] : 해당 이미지로 컨테이너를 생성 및 실행(생성 시 컨테이너 이름은 랜덤으로 부여됨)
- docker run --name [원하는컨테이너이름] [이미지이름] : 컨테이너에 이름을 지정하여 생성
- docker ps : 실행 중인 컨테이너 목록을 출력
- docker ps -a : 모든 컨테이너 목록을 출력(정지(stop)된 것 포함)
- docker stop [컨테이너이름 또는 컨테이너ID] : 실행 중인 컨테이너를 정지(정지시켰다고 해서 컨테이너가 삭제되는 것이 아님!)
- docker start [컨테이너이름] : 정지된 컨테이너 시작, but 이걸로 실행하면 로그가 보이지 않음
- docker logs [컨테이너이름] : 해당 컨테이너의 로그를 볼 수 있음. 이것은 로그를 딱 보여주고 꺼져버림
- docker logs -f [컨테이너이름] : start가 된 컨테이너의 로그만 딱 보여주고 끝나는게 아니라 실시간으로 로그를 계속 보여줌
- docker rm [컨테이너이름] : 컨테이너를 삭제(먼저 정지해야함)
- docker rm --force [컨테이너이름] : 실행 중인 컨테이너를 강제 삭제(stop 과정 생략 가능)
Docker Host
- 컨테이너가 설치된 운영체제를 Docker Host라고 합니다.
- 하나의 docker host에는 여러 개의 컨테이너를 생성할 수 있습니다.
- 컨테이너와 호스트 모두 독립적인 실행 환경이므로 각각 독립적인 포트와 파일 시스템을 가집니다.
포트 포워딩(Port Forwarding)
간단하게 말하면 한 컴퓨터에서 들어온 데이터를 다른 컴퓨터로 전달해주는 것입니다. 밑에 예시!
docker run -p 80:80 httpd- 호스트의 80번 포트와 컨테이너의 80번 포트를 연결(포트 포워딩)
- 호스트에 80번으로 들어온 신호가 컨테이너 80번 포트로 전송됨
- 앞의 80이 호스트, 뒤에 80은 컨테이너
docker run -p 8000:80 httpd- 호스트의 8000번 포트와 컨테이너의 80번 포트를 연결
docker run --name ws3 8083:80 httpd- ws3라는 이름의 컨테이너를 생성하고 호스트의 8083번 포트와 컨테이너의 80번 포트를 연결
명령 프롬프트에서 Docker 사용
- docker exec [컨테이너이름] pwd : 해당 이름의 컨테이너 안에서 pwd 실행
- docker exec [컨테이너이름] /bin/sh : /bin/sh를 실행. sh의 역할은 사용자가 입력한 명령어를 쉘 프로그램이 받아서 운영체제에 전달. 이 명령어는 입력해도 딱히 변화가 없고 사용하자마자 끊어짐
- docker exec -it [컨테이너이름] /bin/sh : 해당 컨테이너에 sh를 실행하고 터미널을 유지. 연결 끊으면 exit 입력
최근에는 /bin/bash를 많이 사용하며, 컨테이너에 bash가 없으면 /bin/sh를 사용하면 됨!
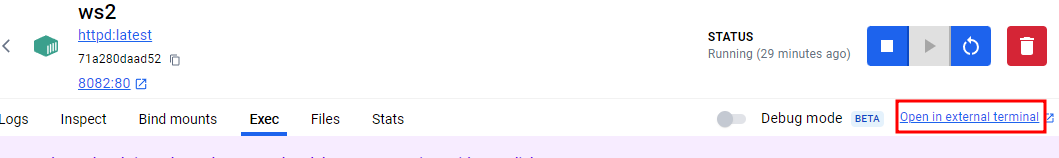
Docker Dashboard에서 컨테이너 터미널 여는 방법

① Container의 '...' 버튼을 누르고 Open in terminal 클릭

② 오른쪽 상단에 Open in extgernal terminal 클릭

잘 열린 것을 확인하실 수 있습니다.
Docker에서 컨테이너의 파일 시스템 관리
https://hub.docker.com/_/httpd
httpd - Official Image | Docker Hub
Quick reference Supported tags and respective Dockerfile links 2.4.59, 2.4, 2, latest, 2.4.59-bookworm, 2.4-bookworm, 2-bookworm, bookworm 2.4.59-alpine, 2.4-alpine, 2-alpine, alpine, 2.4.59-alpine3.19, 2.4-alpine3.19, 2-alpine3.19, alpine3.19 Quick refere
hub.docker.com
FROM httpd:2.4
COPY ./public-html/ /usr/local/apache2/htdocs/위 도커허브 사이트를 확인해보면 해당 경로에 사용자가 요청한 웹 페이지를 보관하도록 약속되었습니다.
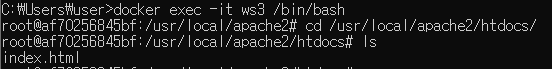
cd /usr/local/apache2/htdocs/
ls
컨테이너 터미널에서 위의 명령어를 입력한 후 ls를 입력하면 index.html이 있는 것을 확인할 수 있습니다.
컨테이너의 index.html 수정하는 방법(+nano 편집기 설치 방법)
apt update
apt install nano① 컨테이너 터미널에서 해당 명령어를 순서대로 입력하면 nano 편집기가 설치됩니다.(n/y 누르는거 나오면 y)
nano index.html② /usr/local/apache2/htdocs의 경로로 이동된 상태에서 해당 명령어를 입력하면 index.html를 편집할 수 있는 상태의 창이 뜹니다.

③ 편집을 해준 후 ctrl+x > y > Enter 순으로 누릅니다.
호스트와 컨테이너 파일 시스템 연결
Visual Studio Code를 예제로 들겠습니다.
① Vscode 에서 index.html을 하나 만들어줍니다.

② 그리고 ctrl+shift+` 키를 눌러 VSCode 터미널을 열어준 후 해당 명령어를 입력합니다.
밑에는 예시이므로 본인이 원하는 host의 port를 입력하고 경로 중에 앞에 경로는 본인 host의 index.html 경로, 뒤에는 컨테이너 안의 index.html 경로를 입력해줘야 합니다.
docker run -p 8888:80 -v C:/Users/user/Desktop/htdocs:/usr/local/apache2/htdocs/ httpd호스트의 8888 포트와 컨테이너의 80 포트를 연결한 httpd 이미지로 된 컨테이너를 생성되면서 호스트에 있는 index.html과 컨테이너 안에 있는 index.html이 연결됩니다.


이렇게 컨테이너가 생성되었습니다. (이름은 지정하지 않아서 랜덤으로 지정됨!)

본인의 Host 포트로 들어가면 접속이 잘 되는 것을 확인할 수 있습니다.
③ 컨테이너의 index.html이 있는 경로로 들어가서 nano index.html 명령어를 입력하면 host에서 편집하였던 index.html과 똑같은 index.html이 있는 것이 확인됩니다. host에서 index.html을 수정하면 컨테이너의 index.html에도 똑같이 반영됩니다. (둘이 연결되었으므로!)


